
The product
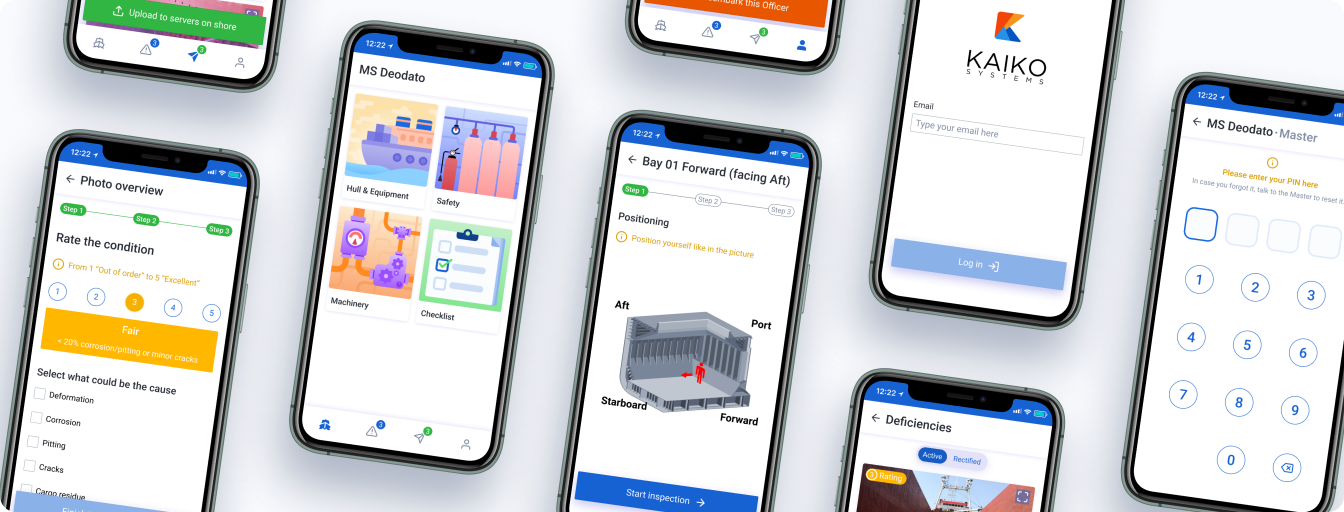
Kaiko Systems consist of two applications; the first one is optimized for mobiles and used by crews onboard to carry out periodic reviews of the ship's components through surveys and upload the insights to servers onshore, where the data is analyzed from a second application to obtain valuable information about fleets’ health status.
Responsibilities
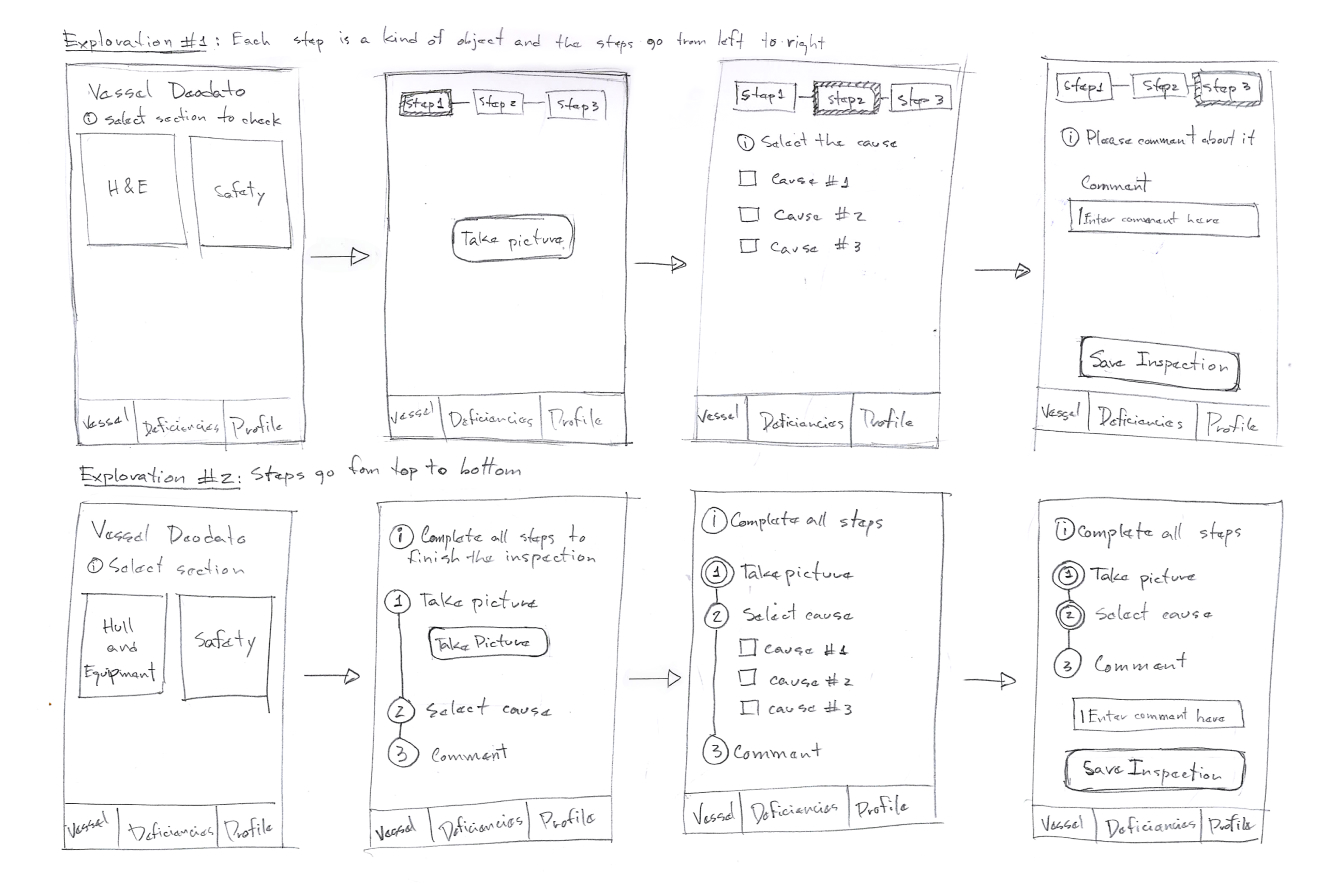
I was hired after MVP development, so I had to create a Design System and optimize it, taking into account Spectre CSS framework, used at the very beginning of the project. Also prototyping and testing several explorations.
The problem
Mainly, scalability, the existing solutions of Kaiko Systems had not the necessary characteristics to be used in a sector other than maritime shipping even when there are potential customers with other kinds of fleet, truck fleets for instance.
The goal
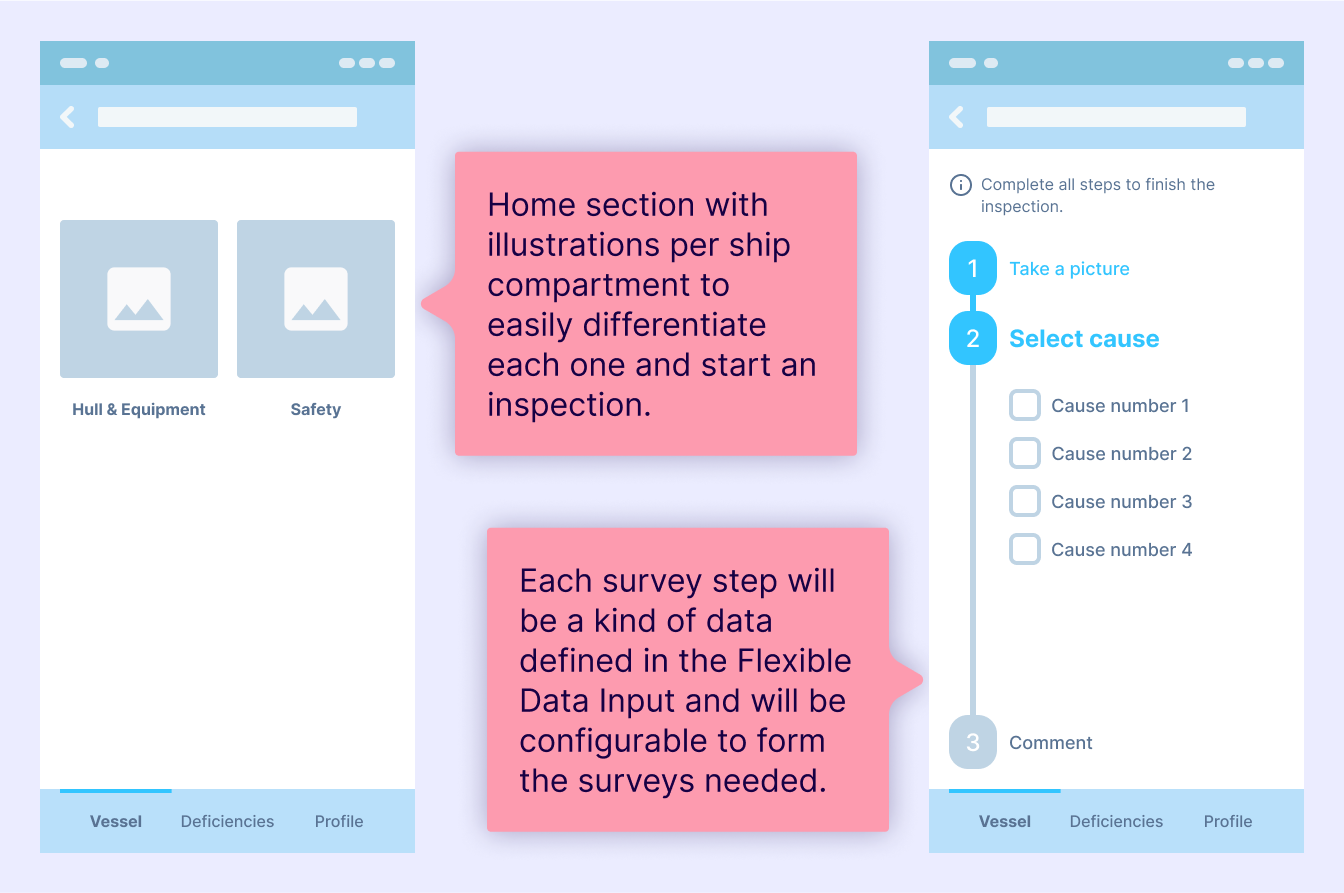
Develop a flexible data input system adaptable to customers needs with the objective of personalizing it depending on the kind of data to be collected. The goal is to allow Kaiko Systems to be usable on all kind of ship fleets and other machinery sectors.
My role
UX/UI Designer, Design System Designer.
Project duration
I have been working on this project from December 2020 till now.