
The product
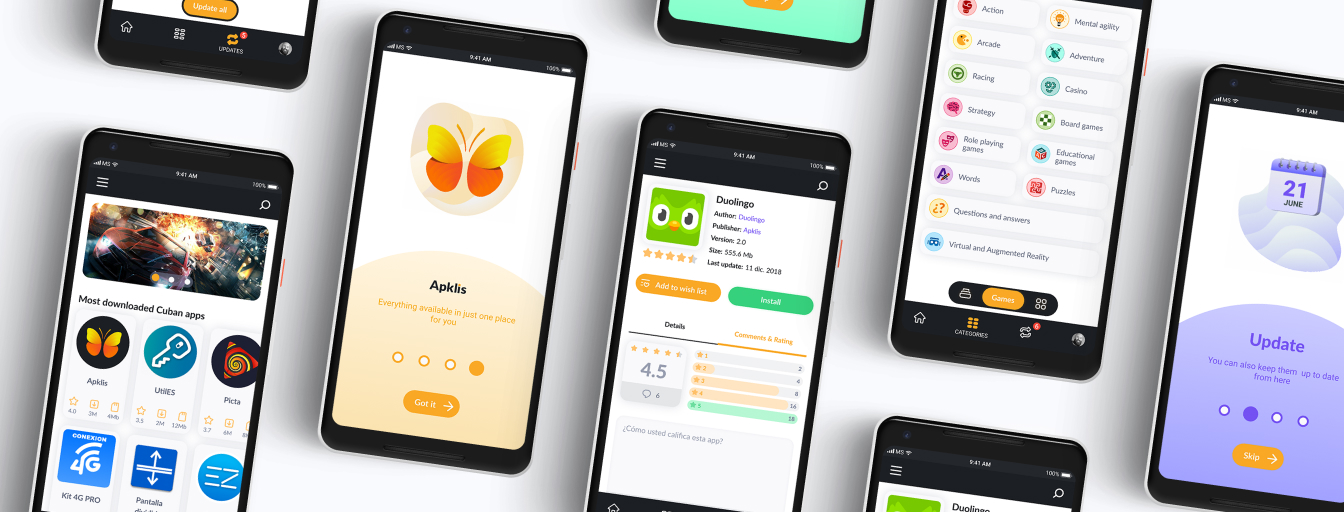
Apklis, an Android app store to meet the Cuban people demand due to a growing popularity of mobile technologies.
Responsibilities
I was in charge of brand design, UX Research, UX Writing, Wireframing, Prototyping, Motion Design and UI Design.
The problem
Big solutions like Google play and Apkpure are not widely accessible for Cubans due to the US Embargo and lack of high-speed connectivity. So, Apklis was an idea that emerged as an alternative to these applications, mainly for Cubans.
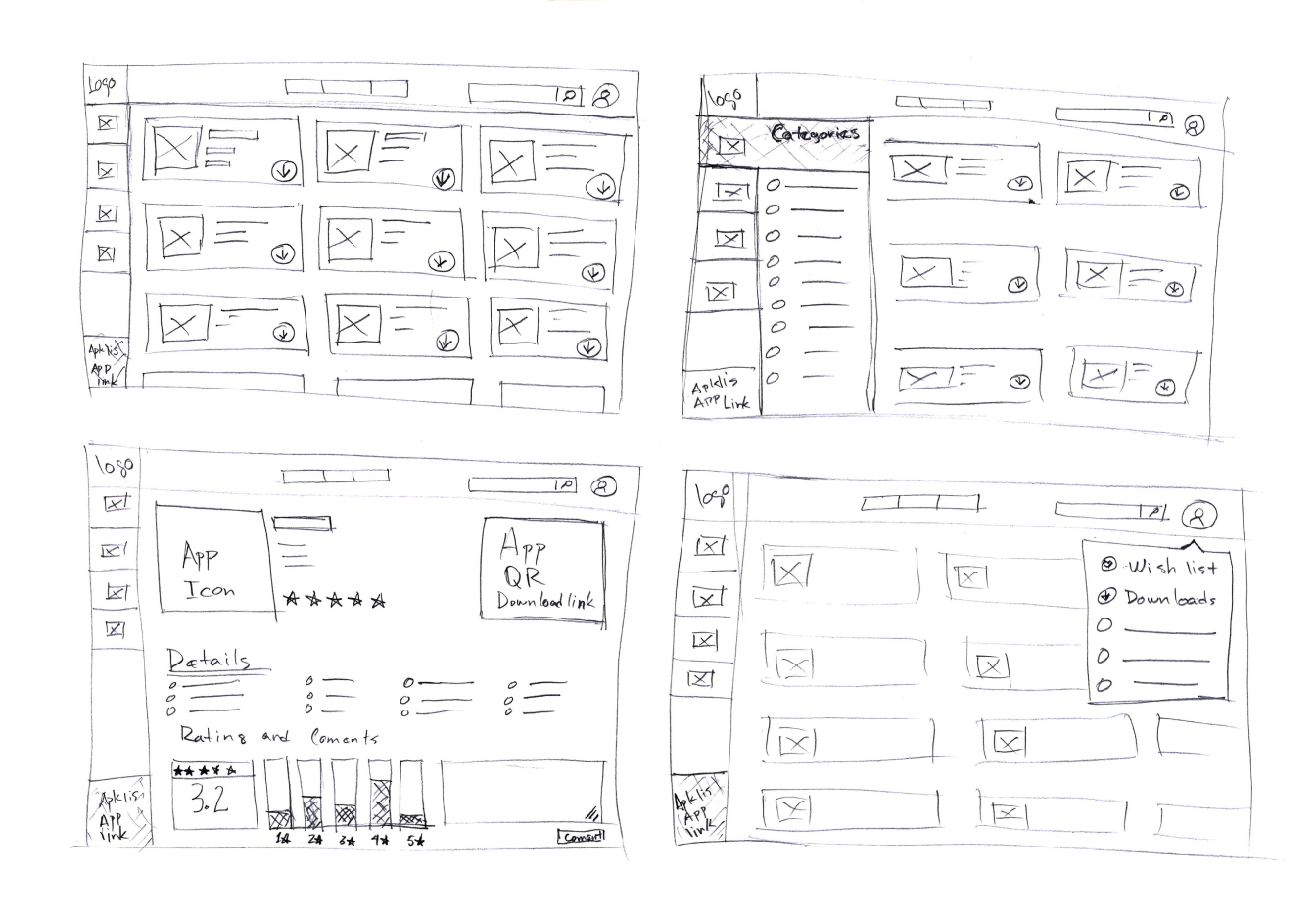
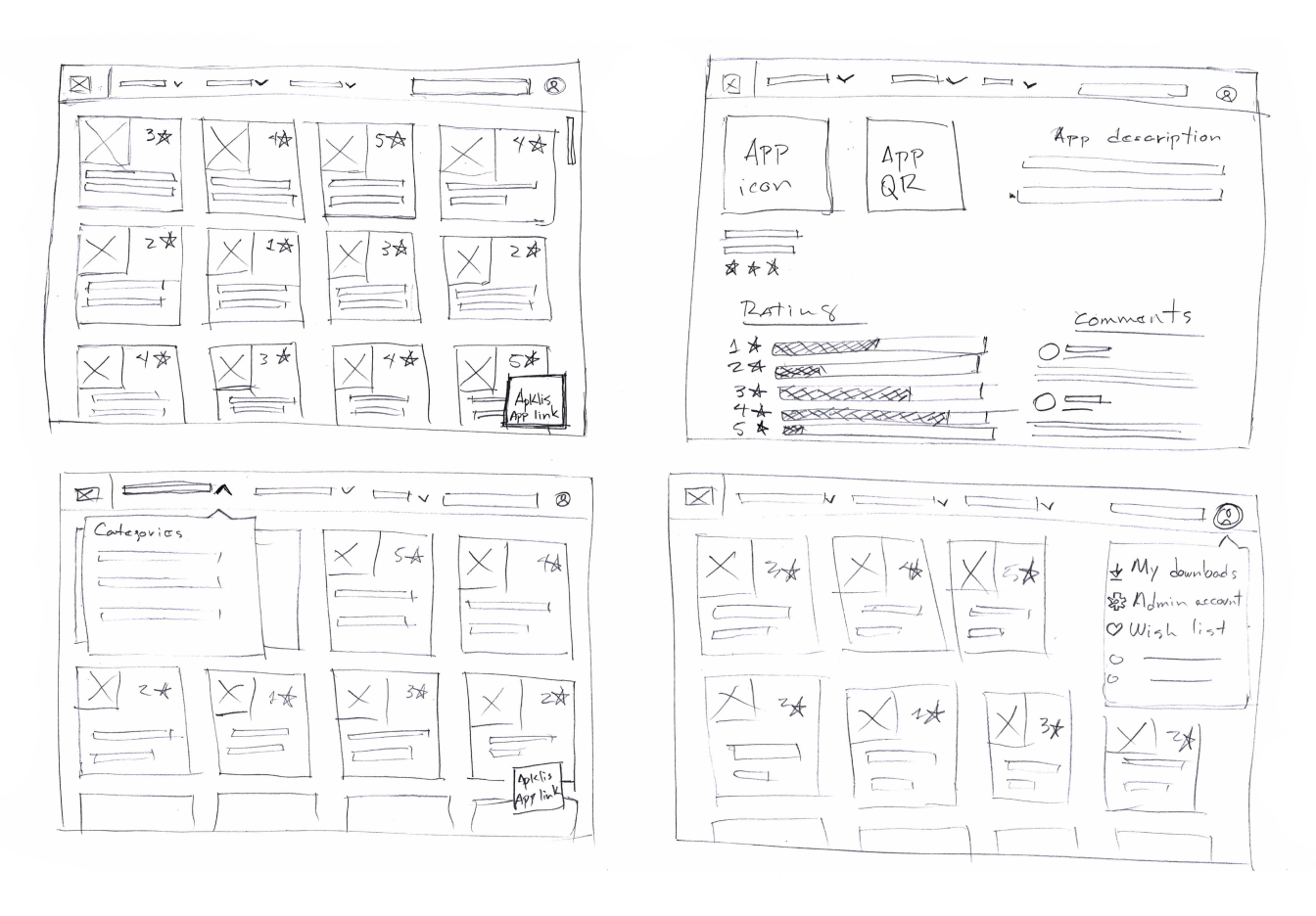
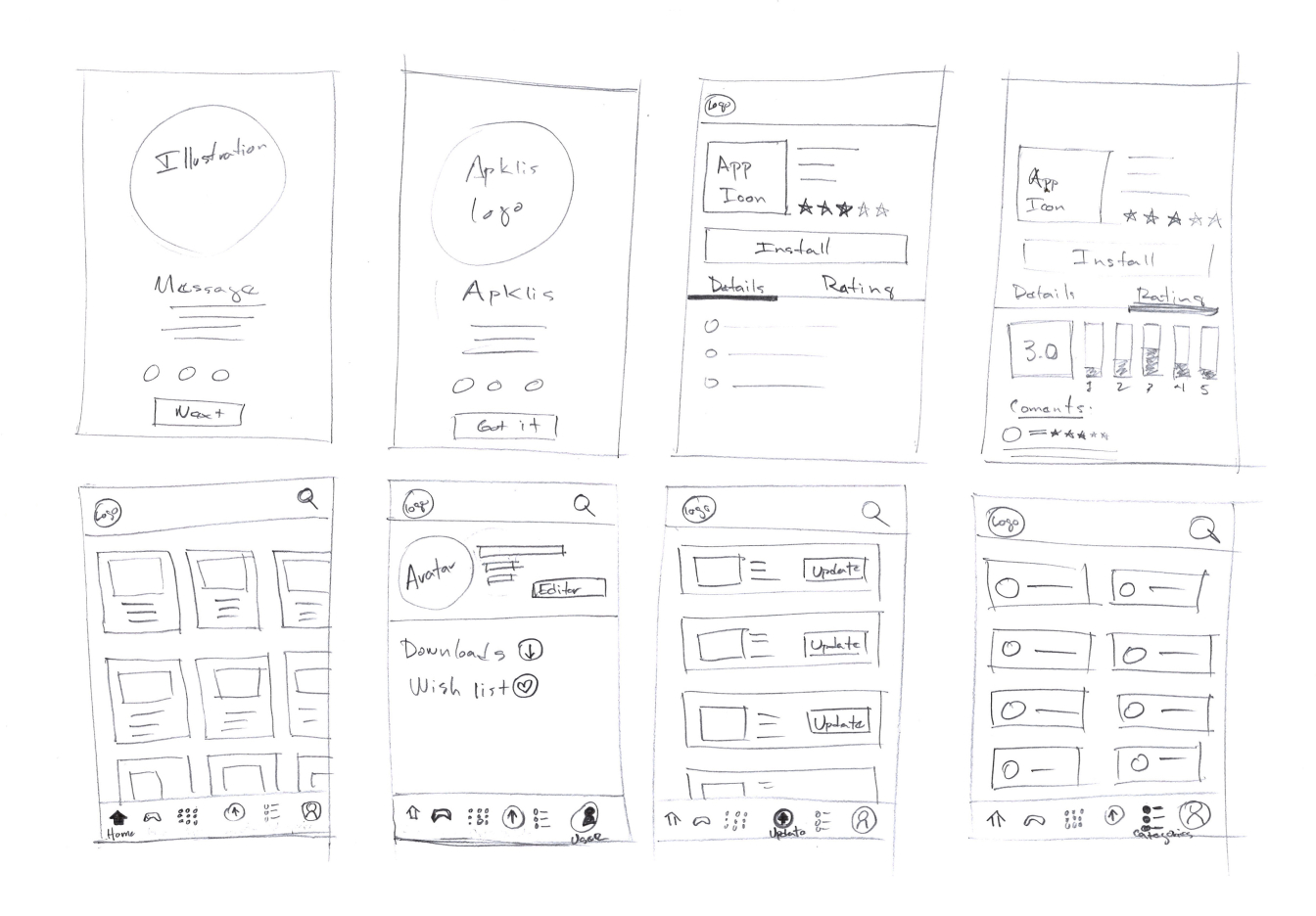
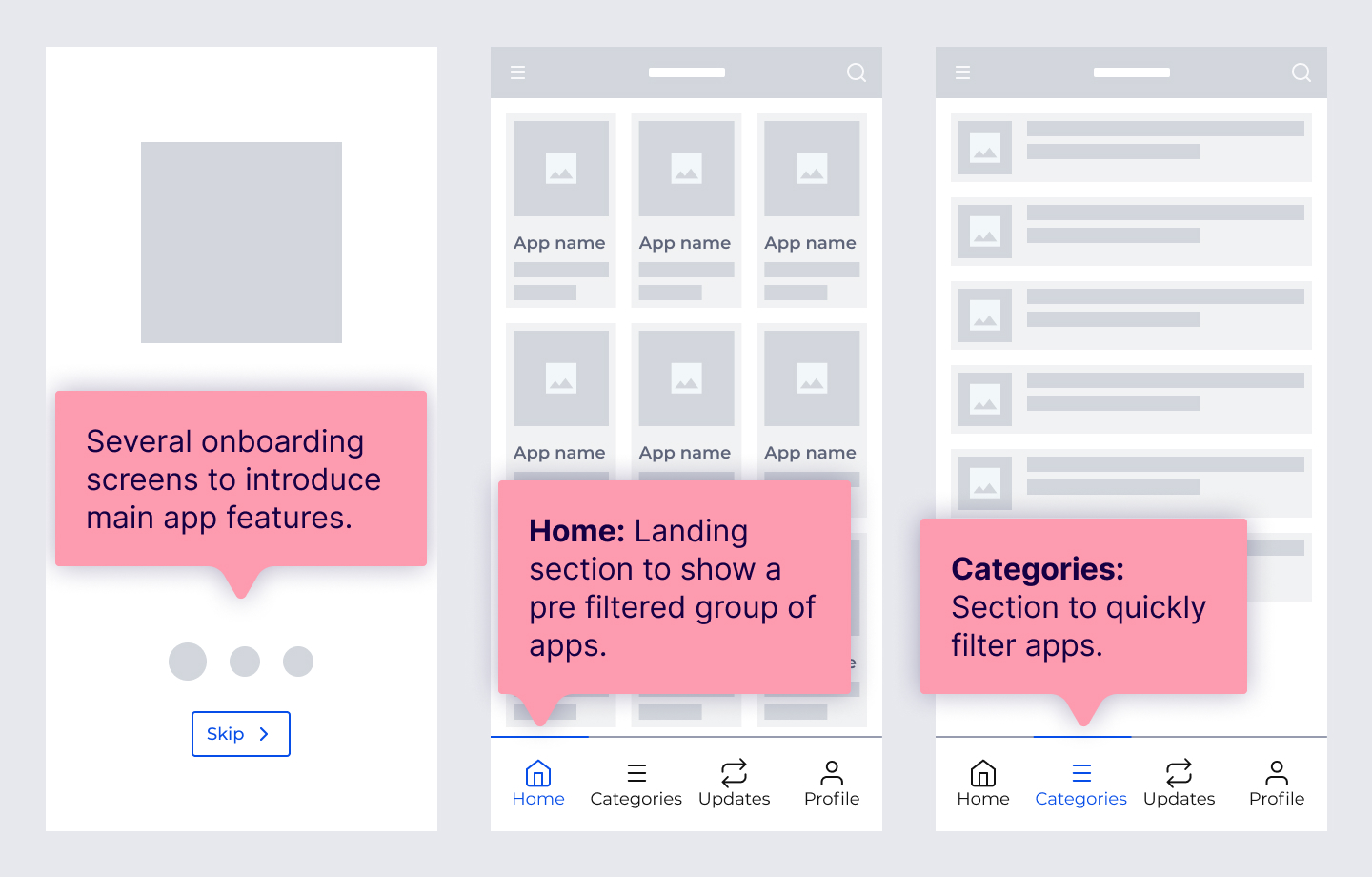
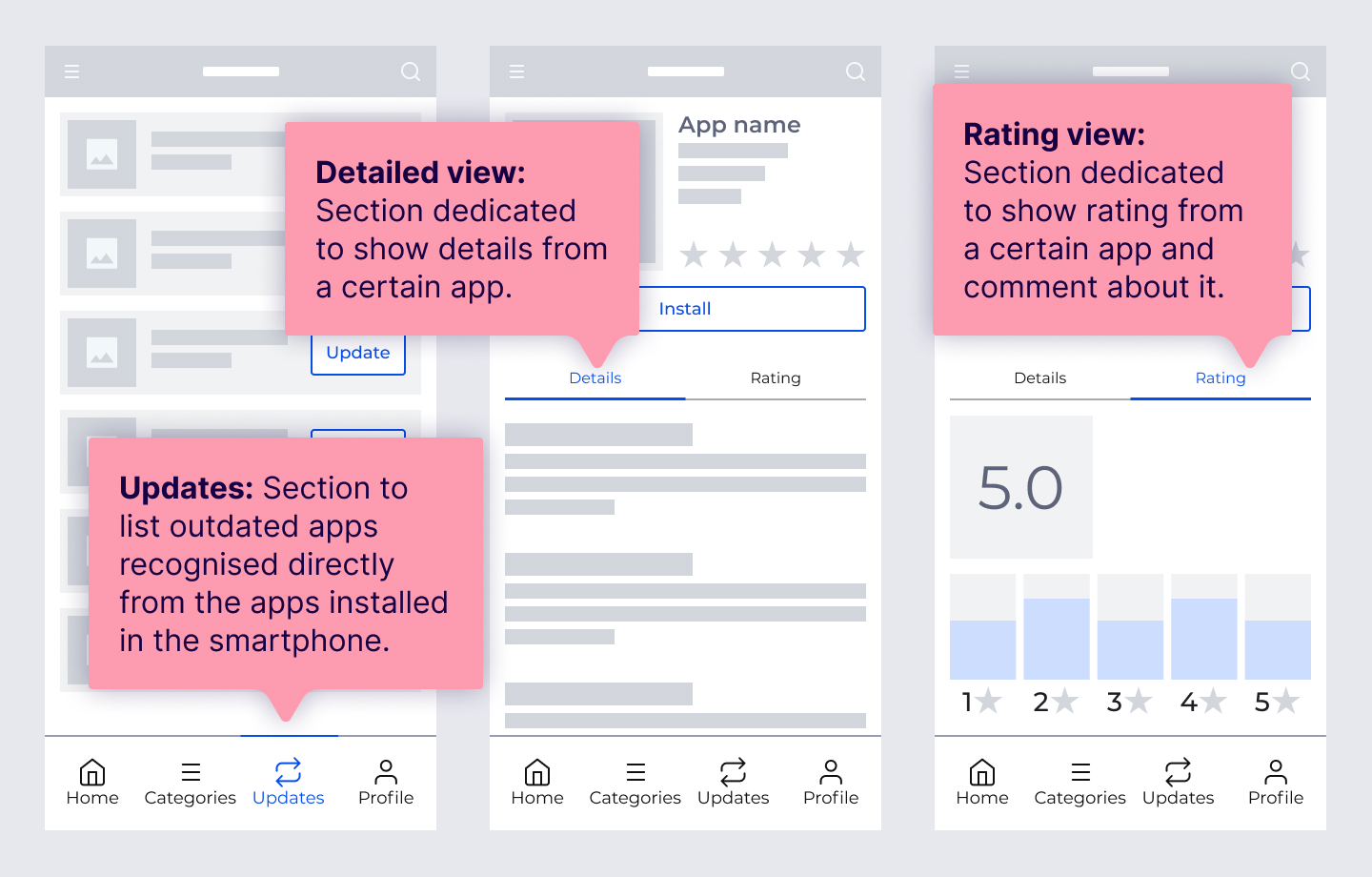
The goal
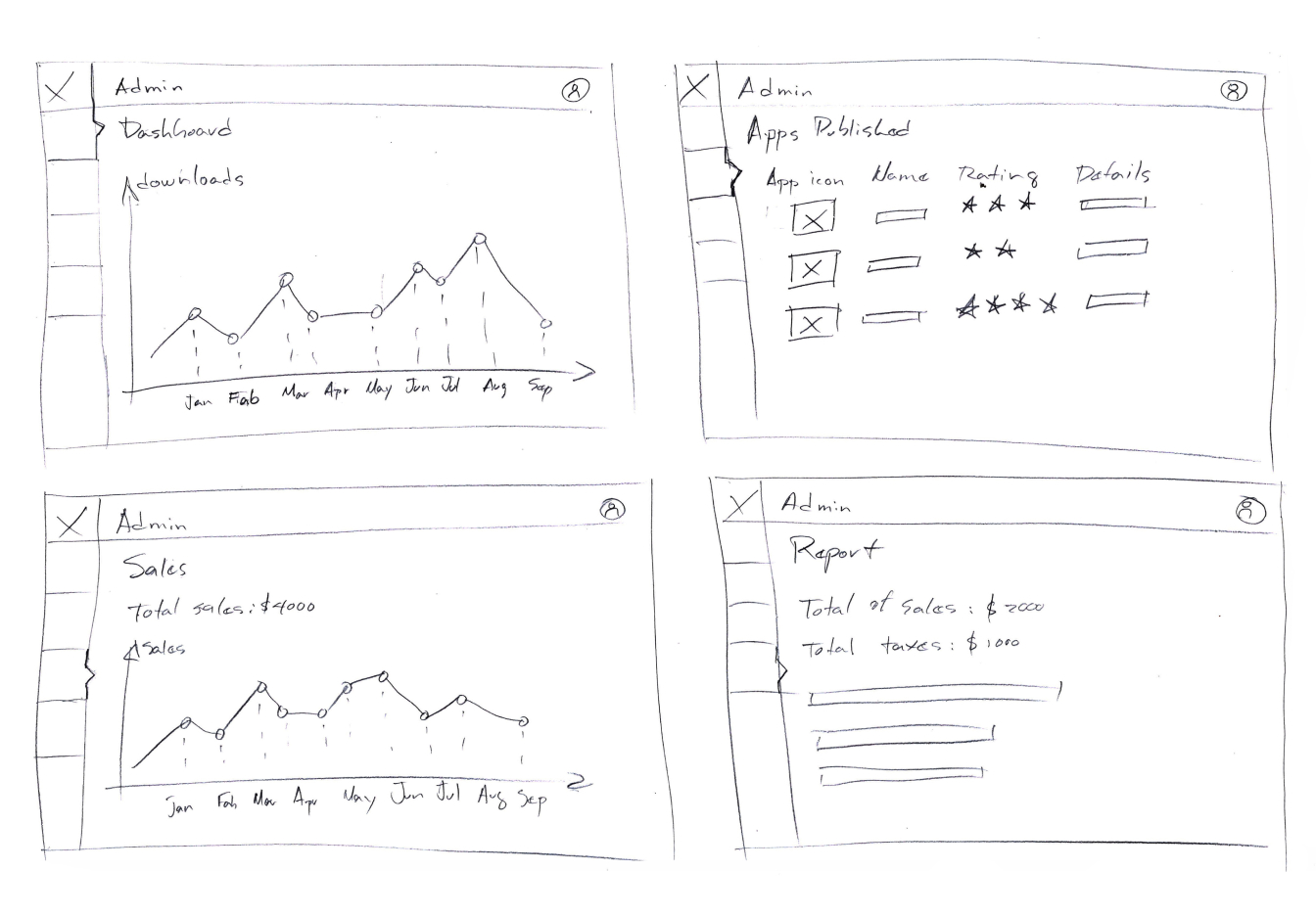
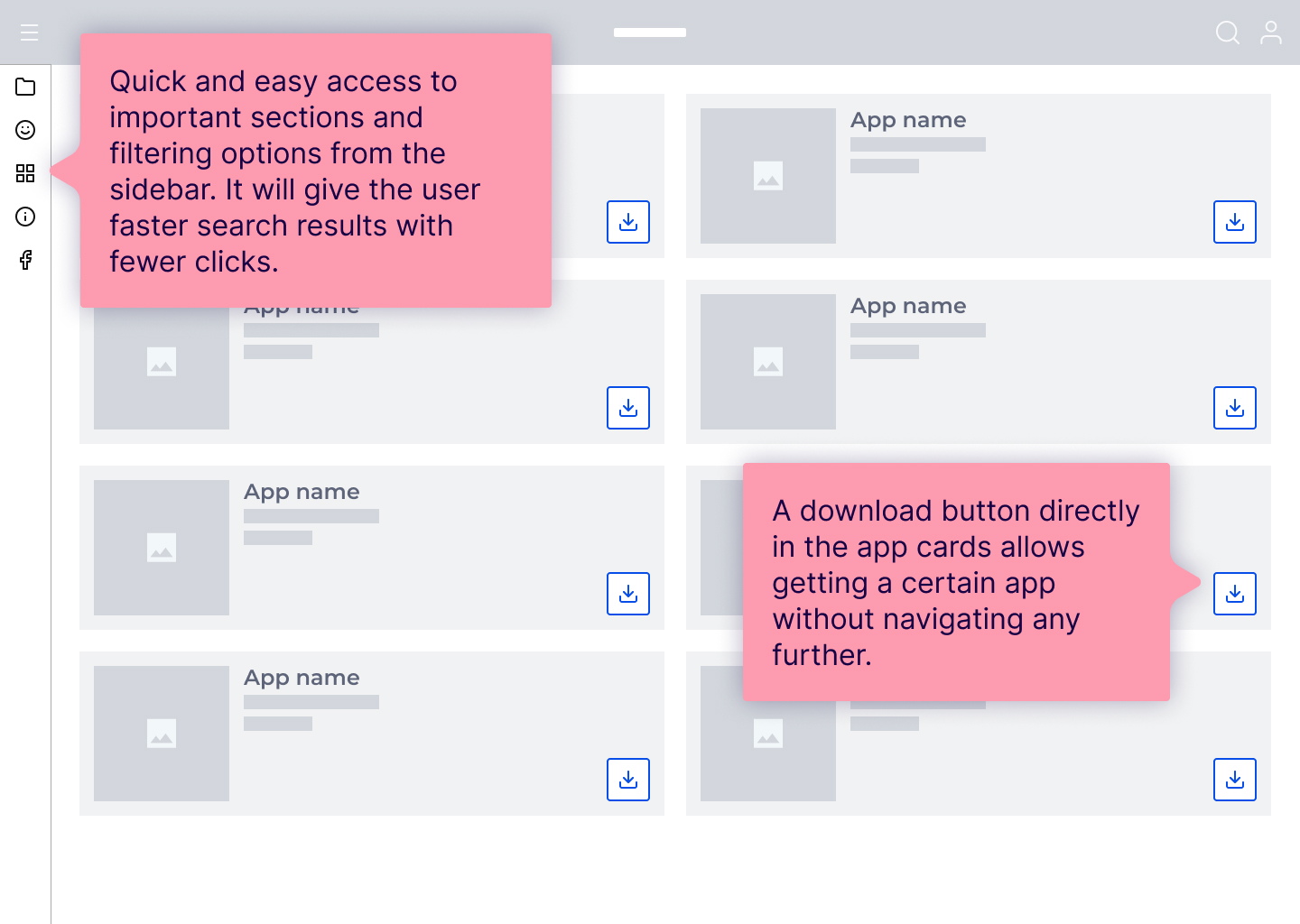
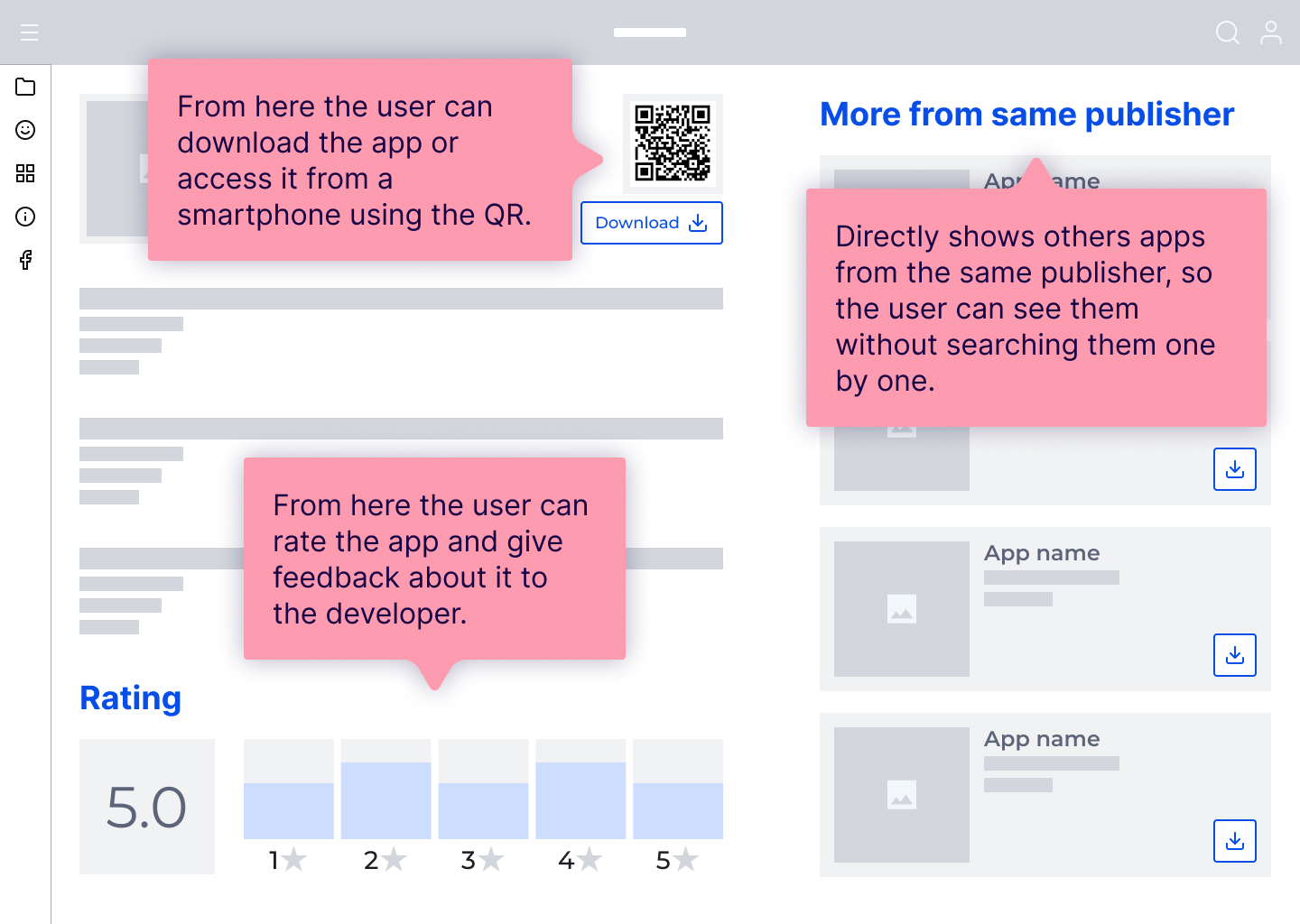
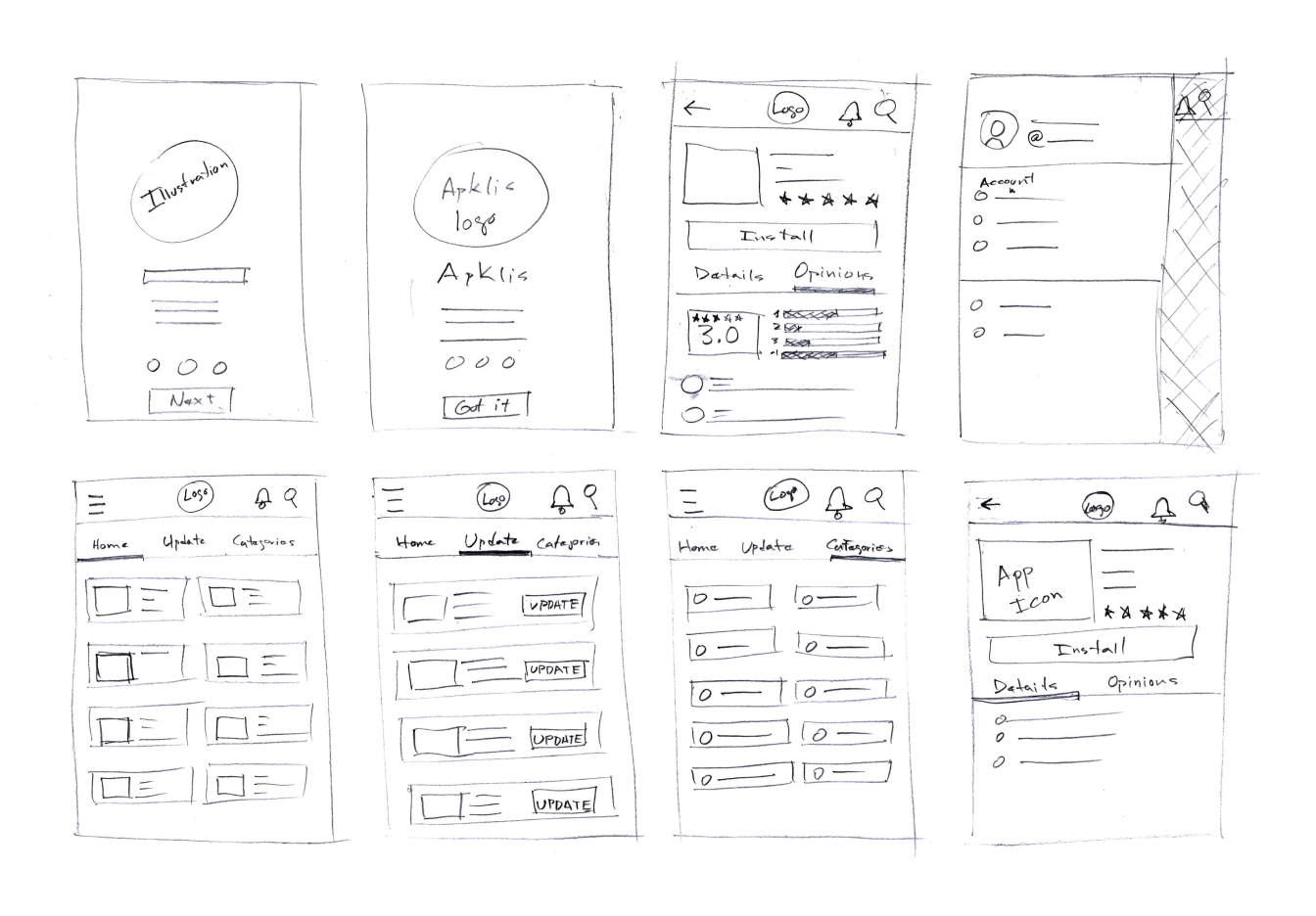
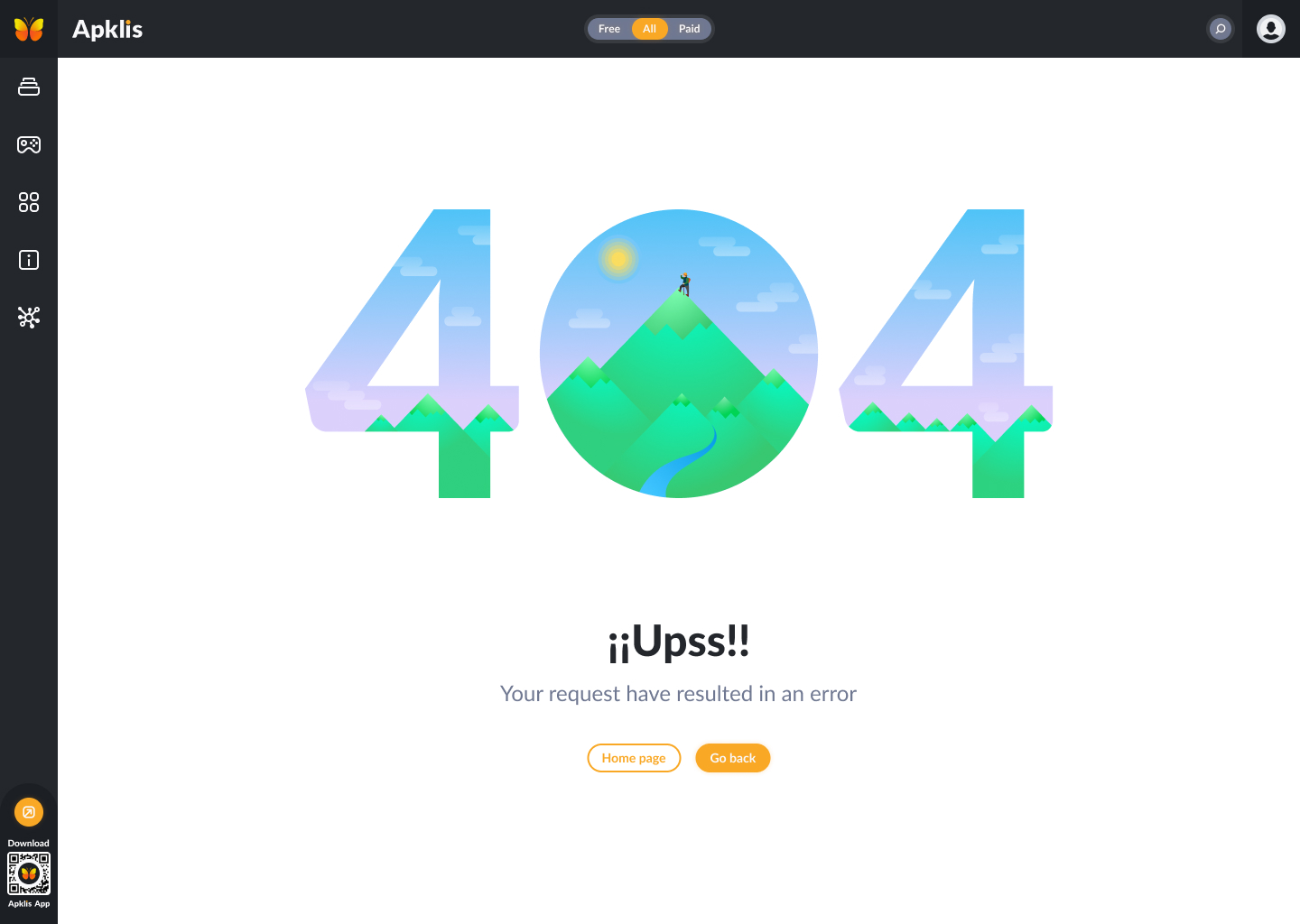
Design an app store with Web version and Android native version to supply Cuban needs and allow Cuban developers to commercialize their apps.
My role
Lead Designer, but being the only designer in the team, I actually covered all the design roles.
Project duration
I was working on this project from July 2018 to September 2019.